Getting Started
Is Formhandler right for me? – an Introduction
The extension Formhandler was developed with the requirements of programmers and administrators in mind. The focus was on flexibility, so Formhandler can be used to build any kind of form in a TYPO3 project.
However, Formhandler is currently not being delivered with a wizard that enables the building of forms via a fancy GUI in the TYPO3 backend. Keep on reading if you are not deterred by the lack of GUI and find out if Formhandler is right for you:
Use Formhandler if you ...
- ... like to style and take control of every pixel in your form including multi-columns, error messages, help texts and fancy JavaScript stuff
- ... need to build complex forms with multisteps, multilanguage, conditional logic
- ... need to build even more complex forms by including your own PHP via {Finisher|Interceptor|Logger|PreProcessor|Validator}-classes
- ... want to use a single plugin that can handle all forms in a project like contact, job application, logins, newsletter registration or even the checkout process of a shop application
- ... like to copy forms from one project to another
- ... are working in an agency and want to build a 'form library' using master templates in order to minimize the effort of building and maintaining forms across many projects
- ... need an extension that is being actively developed, constantly maintained and takes security related matters very seriously
Don't worry though, you do not need to build thousands of complex forms a year to appreciate Formhandler. As the circumstances require Formhandler excels at building small and simple forms as well! The extension is rich in features but easy to setup and work with.
Installation
Note: As of version 2.0 PHP 5.3 and TYPO3 6.0+ are minimum requirements
- Download from the TER or checkout the latest SVN-version
- Install Formhandler via extension-manager
How Formhandler works
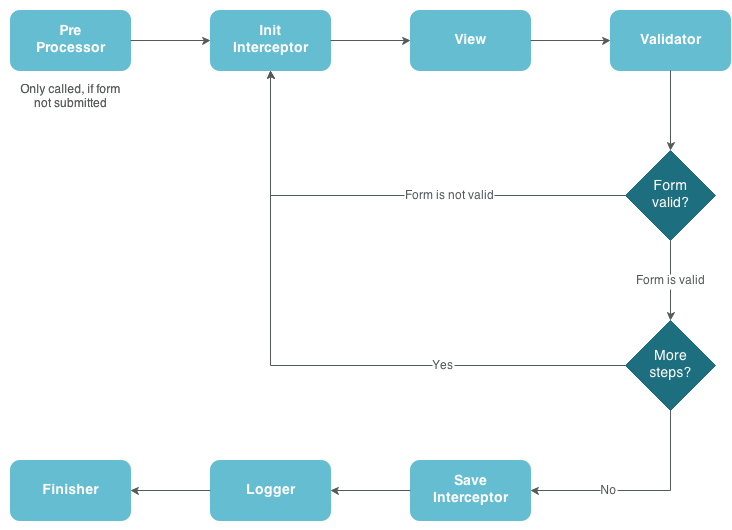
It is important to get an overview of available components and when they are called while processing the form. Take a look at this flow chart to understand how Formhandler works:

Beginners, start here
These documentation pages should curb the learning curve in using Formhandler. If you are just starting out it is best you follow these simple steps:
- Install Formhandler
- Include the static TypoScript in your template
- Download the package 'Basic contact form', or even better start from scratch
- Read the article 'A Simple Form'
- Gradually refine your form by reading up and learning some articlesand/or reviewing sample-code
The basic workflow – 4 steps to your form
- Build a form in your preferred editor with HTML, CSS and JS –just the way you need it
- Place ###markers### in it
- Create a TypoScript extension template and enter the TypoScript setup
- Create a new page and insert a content element of the type “Formhandler”, choose your form and view it in the frontend
Check out the samples & packages
What better start than the use of a predefined, meticulously tested sample?
Check out the articles & how to's
We've set up this section to provide you with step-by-step guides and to answer more advanced questions. Start here!
Stay in touch
Like us on Facebook and/or follow us on Twitter for the latest news, releases, security alerts etc. #formhandler
